Registration Fee: 2000 Tk
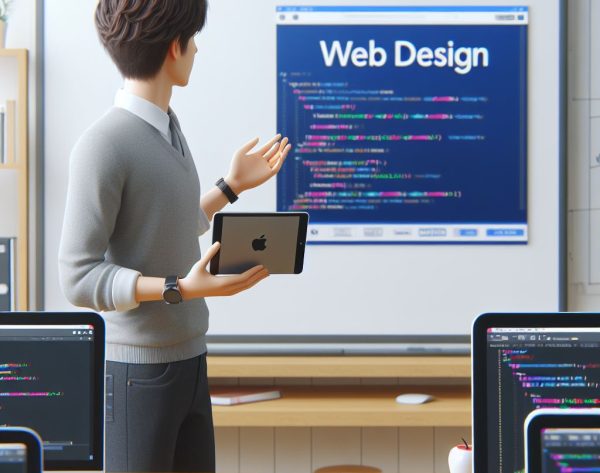
Web Design Course in Bangladesh
Welcome to the gateway of creativity and innovation – the Web Design Course in Bangladesh, brought to you by Rank Trends! If you’ve ever wondered how those stunning websites you visit every day are made, you’re about to find out. Our course is like a magic wand that turns your ideas into beautiful, functional websites that stand out in the digital world.
In this course, we’ll take you on a journey through the colorful landscape of web design, starting from the very basics and gradually guiding you to become a master of the craft. No prior experience or technical knowledge required – just bring your curiosity and imagination!
With easy-to-follow lessons, hands-on projects, and friendly support from our team, learning web design has never been more fun. So, whether you’re a student, a professional looking to switch careers, or simply someone with a passion for creativity, come join us and unlock the door to endless possibilities in the exciting world of web design. Let’s build something amazing together!
The Significance of Web Design Course
Welcome to the world of web design! This is where businesses create their homes on the internet. Imagine your website as a storefront in the digital world. It’s like the first impression you give to visitors. Just like a beautiful storefront catches people’s eyes, a good website design grabs attention. It does this with neat layouts, pretty pictures, and nice colors. It’s the kind of website that makes people want to look around.
But a website isn’t just about looking pretty. It’s also about being easy to use. A well-designed website is like a map – it helps visitors find what they’re looking for without getting lost. It has clear menus and buttons, so visitors can click around without any trouble. This is called user experience, and it’s super important. A website with a good user experience makes visitors happy. And happy visitors are more likely to stick around and explore everything your website has to offer.
Started business
Progress
CV Magazine
Award
SoftwareSuggest
Award
APAC Insider
Feature in Online Portal
Graphics Design Course
Welcome to web design course in Bangladesh, where creativity meets technology to make amazing websites! Our course is perfect for anyone who wants to learn how to create websites that look great and work well.
You’ll learn everything about web design, starting from the basics like HTML, CSS and JavaScript to more advanced topics like designing for phones and tablets. What’s great about our course is that you’ll get to make your own websites from scratch. Learning by doing is the best way to learn!
Our teachers are experts in web design and are here to help you every step of the way. They’ll support you if you’re struggling or need advice.
We understand that everyone’s schedule is different, so we offer flexible learning options. You can choose to learn in-person or online, full-time or part-time. This way, you can study at your own pace and fit your studies around your other commitments.
But the best part of our course is the community. When you join us, you’ll become part of a friendly group of people who all love web design. Together, we’ll learn, grow, and help each other succeed.
Ready to start your web design journey? Join us today! With easy-to-follow lessons, hands-on projects, expert teachers, flexible learning options, and a supportive community, you’ll become a skilled web designer in no time.




Authentic Students Review of Rank Trends Web Design Course.
TASNIA DILSHAD DIL
Computer Solutions Inc
Samsun Nahar
TAHMINA AKTER
Your Path to Career Growth with Rank Trends Web Design Course
Welcome to “Web Design training in BD” where you’ll discover the key principles and techniques behind creating stunning websites. This module will in-depth into the essential elements of web design, equipping you with the skills and knowledge needed to craft captivating online experiences. Let’s explore what this module has in store:
Module 1: Introduction to Web Design
Welcome to the fascinating world of web design! This module is your ticket to discovering the basics of web design, whether you’re a newbie or have some experience.
Web design is like painting a beautiful picture on a digital canvas. It’s about making websites look good and work well. To do this, you need to blend creativity with technical skills and problem-solving.
Throughout this module, we’ll explore:
Why Web Design Matters: Learn why web design is important in today’s digital world. Understand how it affects user engagement and the success of businesses.
Basic Principles: We’ll cover simple rules like making things easy to find and keeping everything looking nice together. These principles help create websites that are easy to use and look good.
Tools and Technologies: Get to know the tools we use to design websites, like HTML, CSS, JavaScript, JQuery. Think of them as the brushes and colors we use to paint our digital masterpiece.
Responsive Design: Discover how websites can adapt to different devices, like phones and computers. It’s like having a flexible painting that changes size to fit different frames.
User-Centered Design: Learn about designing websites with people in mind. We’ll focus on what users want and make sure our websites are easy for them to use.
By the end of this module, you’ll have a good grasp of web design basics and be ready to explore more advanced topics. Get ready to dive into the world of web design and let your creativity flow!
Module 2: HTML Essentials
Welcome to the HTML Essentials module! Here, we’ll delve into the foundational aspects of Hypertext Markup Language (HTML), the backbone of web pages. Whether you’re new to coding or have some experience, this module will equip you with the knowledge necessary to effectively work with HTML.
HTML serves as the blueprint for web content, providing the structure and organization needed for elements like text, images, and links to appear on a webpage. It’s like the scaffolding that supports a building, ensuring that everything is in its proper place and easily accessible to users.
Throughout this module, we’ll cover the following key areas:
- What is HTML?
HTML stands for HyperText Markup Language. It’s the standard language for creating web pages. - Create your First HTML File:
Learn how to set up your very first HTML file. This includes understanding the basic structure and necessary elements to get started with coding. - HTML Tags and Common Elements:
Explore the essential tags and elements used in HTML to structure and format content on a webpage. Tags are like building blocks that define different parts of a webpage. - HTML Attributes:
Attributes provide additional information about HTML elements. They modify the behavior or appearance of an element, such as setting the color or size. - Tables:
Tables are used to display data in rows and columns on a webpage. Learn how to create and format tables to organize information effectively. - HTML Document Structure:
Understand the overall structure of an HTML document, including the <html>, <head>, and <body> elements. This structure is crucial for creating well-formed web pages. - Head Element:
The <head> element contains meta-information about the webpage, such as its title, links to stylesheets, and scripts. It’s not displayed on the actual page but provides important context for browsers and search engines. - Body Element:
The <body> element contains the webpage’s main content, including text, images, links, and other elements that users interact with. - Absolute/Relative File Paths:
Learn how to specify the location of files or resources using absolute and relative file paths. - Links and Buttons:
Links and buttons allow users to navigate between different pages or perform actions on a webpage. Learn how to create clickable links and interactive buttons using HTML. - List Elements:
Lists are used to organize and display information in a structured format. HTML supports different types of lists, including ordered (numbered) lists and unordered (bullet) lists. - Block quote:
The <blockquote> element is used to indicate quoted content from another source. It helps distinguish quoted text from regular content on a webpage. - Inline Elements:
Inline elements are used to format and style individual parts of text within a paragraph or other block-level element. Examples include <em> for emphasis and <strong> for strong emphasis.
By the end of this module, you’ll have a solid understanding of HTML essentials and be prepared to apply your knowledge to create well-structured and accessible web pages. Let’s embark on this journey into the world of HTML together!
Module 3: CSS Mastery
Welcome to the CSS Mastery module! Here, we’ll explore the power of Cascading Style Sheets (CSS) and how they elevate the visual appeal of web pages. Whether you’re a beginner or have some experience, this module will equip you with the essential knowledge and techniques to become a CSS pro.
CSS is like the artist’s palette for the web, allowing us to paint the appearance and layout of HTML elements. It’s what adds the finishing touches, from colors and fonts to spacing and positioning, making websites look polished and professional.
Throughout this module, we’ll cover the following key topics:
1. CSS Introduction
CSS, known as Cascading Style Sheets, acts as the web’s fashion stylist. It’s what makes web pages look good. You’ll learn how to give style and personality to boring HTML elements.
2. Basic Styling
Time to dress up your web page! Learn how to change colors, fonts, and borders to make elements stand out and look fabulous.
3. Display and Position Properties
Think of this as arranging furniture on your webpage. You’ll learn how to move elements around and make sure they’re in the right place using CSS magic.
4. Box Model and Shadows
Every element on a webpage is like a box. We’ll show you how to decorate these boxes with padding, and borders, and even add shadows for a trendy look.
5. Combinators, Pseudo Classes and Elements
Let’s get fancy with our selectors! Learn cool tricks to target specific elements and give them special styles, like highlighting links when you hover over them.
6. Backgrounds and Gradients
Spice up your webpage backgrounds with colors, images, or smooth gradients. It’s like painting a canvas to create the perfect backdrop.
7. Practice Problems
Time to put your skills to the test! Practice what you’ve learned with fun exercises to solidify your understanding of CSS.
8. Responsive Design
Learn how to make your webpage look good on any device, whether it’s a big computer screen or a tiny smartphone. It’s like making sure your outfit fits no matter where you go.
9. Flex Layout
Flexbox is like a superpower for arranging elements in rows or columns. You’ll become a master at arranging content on your webpage like a pro.
10. Grid Layout
Think of CSS Grid as a blueprint for designing complex layouts with ease. You’ll learn how to create grids and place elements exactly where you want them, just like building a puzzle.
11. Effects and Animations
Add some pizzazz to your webpage with animations and effects. Make elements move, fade, or change color to create a dynamic and engaging user experience.
By the end of this module, you’ll have a solid foundation in CSS and be ready to craft visually stunning, responsive web pages. Let’s embark on this journey to CSS mastery together!
Module 4: SCSS/SASS Basics
1. Introduction to SCSS/SASS
Get acquainted with SCSS/SASS and understand how it enhances CSS with its features and capabilities.
2. Variables
Learn how to use variables to store and reuse values in your stylesheets, making them more flexible and easier to maintain.
3. Nesting
Explore the nesting feature of SCSS/SASS, allowing you to write cleaner and more organized CSS by nesting selectors within one another.
4. Partials and Importing
Understand how to break your SCSS/SASS code into smaller, more manageable files called partials, and import them into your main stylesheet.
5. Mixins
Discover mixins, reusable blocks of CSS that can be included in multiple places, enabling you to apply common styles effortlessly.
By focusing on these core aspects of SCSS/SASS, you will gain a solid understanding of how to leverage its power to streamline your CSS workflow effectively.
Module 5: Latest Bootstrap (5)
1. Getting Started
Let’s kick things off by introducing you to Bootstrap 5. It’s like the Swiss Army knife of web design, packed with tools to make your website-building journey smoother.
2. Layout and z-index
Learn how to structure your website professionally. We’ll cover how to arrange elements and control their stacking order, ensuring your design looks sleek and organized.
3. Utilities and Typography
Discover handy shortcuts and tricks to style your content quickly. From adjusting text sizes to spacing elements, these utilities will save you time and effort in crafting a polished look.
4. Components
Dive into Bootstrap’s treasure trove of pre-built components. From navigation bars to cards and carousels, you’ll find everything you need to add functionality and style to your site.
5. Forms
Master the art of creating user-friendly forms. Whether it’s collecting feedback or processing orders, Bootstrap’s form components will streamline the process and enhance user experience.
6. Flexbox and Grid System
Say goodbye to the headaches of layout design. With Flexbox and the Grid System, you’ll have powerful tools at your disposal to create responsive and flexible layouts that adapt beautifully to any screen size.
7. JS Widgets
Add interactivity and dynamism to your website with Bootstrap’s JavaScript widgets. From modals to tooltips and dropdowns, these widgets will take your user experience to the next level, without the hassle of writing complex code.
Module 6: JavaScript Essentials
Get ready for an exciting adventure into JavaScript! You’ll learn how to create dynamic and interactive websites step by step.
1. Start Working With JS
Get started with JavaScript and dive into the world of dynamic web development.
2. How to run JS in vs code editor
Learn how to set up and run JavaScript code in the popular VS Code editor, your trusty companion for coding adventures.
3. JS Essential
Master the essential concepts of JavaScript, the language that brings interactivity and functionality to web pages.
4. Variable
Understand how variables work in JavaScript, allowing you to store and manipulate data within your scripts.
5. Data types
Explore the different data types in JavaScript, from numbers and strings to arrays and objects, to handle various kinds of information.
6. Array
Dive into arrays, versatile data structures in JavaScript used to store lists of items and perform operations on them.
7. Function
Learn how to define and use functions in JavaScript, reusable blocks of code that perform specific tasks.
8. Operator
Discover the operators in JavaScript, such as arithmetic, comparison, and logical operators, to perform operations on values.
9. If else
Master the if-else statements in JavaScript, essential for adding conditional logic to your scripts and making decisions based on conditions.
10. Loops
Explore loops in JavaScript, including for, while, and do-while loops, to iterate over arrays, execute code repeatedly, and automate tasks.
11. Selector
Understand how selectors work in JavaScript, allowing you to target and manipulate elements on a webpage with ease.
12. Event
Learn about events in JavaScript, triggers that occur in the browser, and how to handle them to create interactive experiences.
13. DOM Manipulation
Dive into DOM manipulation, the process of dynamically changing the content and structure of a webpage using JavaScript.
14. Sell Commission Counter Project
Put your newfound JavaScript skills to the test with a real-world project! Build a commission counter to calculate sales commissions dynamically.
Module 7: jQuery Simplified
- jQuery Intro
- Get introduced to jQuery, a powerful JavaScript library that simplifies HTML document traversal and manipulation, event handling, and animation.
Installation
- Learn how to install jQuery and set it up in your web projects, making it ready for action with just a few simple steps.
Syntax
- Dive into the syntax of jQuery, which is designed to be simple and easy to understand, allowing you to write code more efficiently.
Selector
- Explore jQuery selectors, powerful tools that enable you to target and manipulate HTML elements with ease, just like picking items from a shelf.
Event
- Discover how jQuery simplifies event handling, allowing you to respond to user interactions like clicks and keystrokes effortlessly.
Effect
- Delve into jQuery effects, which add flair and interactivity to your web pages with animations and transitions.
jQuery chaining
- Master the art of chaining in jQuery, a technique that allows you to perform multiple actions on the same set of elements in a single, concise line of code.
Show Hide
- Learn how to use jQuery to show and hide elements on your webpage dynamically, creating smooth transitions between visible and hidden states.
Animate
- Explore jQuery’s animation capabilities, empowering you to create dynamic and engaging effects that bring your web pages to life.
Managing CSS
- Discover how jQuery simplifies CSS manipulation, making it easy to add, remove, and modify CSS properties dynamically.
DOM Manipulation
- Take a deeper dive into DOM manipulation using jQuery, where you’ll hone your skills in dynamically altering your webpage’s content and layout.
With these jQuery essentials, you’ll unlock the full potential of this versatile library and take your web design skills to new heights!
Module 10: Introduction to Content Management Systems (CMS):
Explore the world of Content Management Systems (CMS) like WordPress. Learn how to build and manage websites easily using these powerful platforms. Discover how to organize content, customize your site, and keep everything running smoothly.
Module 11: Git & GitHub Basics
Introduction to Version Control
- Learn about version control systems like Git and how they help manage changes to code over time, ensuring collaboration and project stability.
Setting Up Git
- Get started with Git by installing it on your computer and configuring basic settings to kickstart your version control journey.
Basic Git Commands
- Explore essential Git commands such as init, add, commit, and status, enabling you to track changes to your project and collaborate effectively.
Branching and Merging
- Understand the concept of branching in Git and learn how to create, switch between, and merge branches to manage project development effectively.
GitHub Introduction
- Discover GitHub, a popular platform for hosting Git repositories and collaborating with others. Learn how to create an account and set up your first repository.
Working with Remote Repositories
- Dive into working with remote repositories on GitHub, including pushing changes from your local repository to GitHub and pulling changes from GitHub to your local repository.
Collaborating with Others
- Explore how Git and GitHub facilitate collaboration among team members by enabling features like pull requests, code reviews, and issue tracking.
GitHub Pages
- Learn how to use GitHub Pages to host static websites directly from your GitHub repositories, making it easy to showcase your web design projects to the world.
Module 12: Final Project:
Put your skills to the test with a hands-on final project. Design and build a complete website from scratch, incorporating everything you’ve learned in the module. Show off your creativity and technical abilities in this exciting project.
Module 13: Portfolio Basics & Freelancing Fundamentals:
Learn how to create a professional portfolio to showcase your web design projects. Discover how to present your work effectively to potential clients or employers, highlighting your skills and achievements. A strong portfolio is essential for establishing yourself in the competitive world of web design.
Building Your Portfolio
- Learn how to create a professional portfolio website to showcase your web design projects effectively.
Freelancing Essentials
- Explore the basics of freelancing, including finding clients, setting prices, and managing projects.
Personal Branding
- Understand the importance of personal branding and how to establish yourself as a reputable web designer online.
Financial Management
- Get practical tips on managing finances as a freelancer, including budgeting and invoicing.
Career Growth
- Acquire methods to extend your freelance career’s reach and actively pursue novel avenues within the industry.
This condensed module will provide you with essential knowledge and skills to kickstart your journey in portfolio development and freelancing as a web designer.
To enroll in the course, you will need:
- A laptop/desktop computer
- Internet connection
No prior experience is required. We will teach all content from the basics. Additionally, you will need to allocate a minimum of 3-4 hours per day for the course.
Why Choose Web Design Training in Bangladesh
Why should you consider Rank Trends for your web design training in Bangladesh? Let’s explore the reasons:
Passionate Experts: At Rank Trends, our instructors are not just educators – they are passionate experts dedicated to your success. With extensive industry experience and a genuine enthusiasm for web design, they are committed to helping you thrive.
Comprehensive Learning: Our web design training offers a deep dive into every aspect of the field. From the basics of HTML and CSS to advanced topics like responsive design and user experience optimization, our curriculum ensures you gain a thorough understanding of web design principles.
Hands-On Experience: We believe in learning through practice. Our training includes numerous hands-on projects and exercises, allowing you to apply your skills in real-world scenarios. With guidance from our instructors, you’ll gain confidence and proficiency in web design.
Flexible Options: Life can be busy, so we offer flexible learning options to suit your schedule. Whether you prefer in-person or online classes, full-time or part-time study, we have options that fit your lifestyle.
Supportive Community: When you join Rank Trends, you become part of a supportive community of fellow learners. Through forums, discussion groups, and networking events, you’ll have opportunities to connect with others, share experiences, and grow together.
Career Opportunities: Completing our web design training opens doors to exciting career prospects. Whether you aspire to work as a freelancer, join a tech company, or start your own venture, our training equips you with the skills and knowledge needed to succeed in the industry.
In summary, Rank Trends offers a dynamic learning environment led by passionate experts, comprehensive curriculum, hands-on experience, flexible options, a supportive community, and promising career opportunities. Join us at Rank Trends and embark on your journey to becoming a skilled web designer in Bangladesh!
Benefits for Students
Let’s explore the advantages students can enjoy by joining Rank Trends web design course:
Hands-On Skills: Our course provides students with practical skills in web design, covering essential elements like HTML, CSS, responsive design, pixel perfect design and user experience optimization. These skills are highly sought-after in today’s digital landscape and serve as a solid foundation for future careers in web design.
Career Pathways: Mastering web design opens up a plethora of career opportunities for students. They can pursue roles as freelance designers, join established design agencies, or even venture into entrepreneurship by starting their own design businesses. With the growing demand for web design expertise, the possibilities are abundant.
Creative Outlet: Web design allows students to unleash their creativity and express themselves through design. They have the freedom to experiment with various design elements, such as colors, layouts, and graphics, to craft visually appealing and engaging websites that leave a lasting impression.
Flexible Learning: Our course offers flexible learning options to accommodate students’ diverse schedules and preferences. Whether they prefer in-person or online classes, full-time or part-time study, we tailor our approach to suit their needs. This flexibility enables students to balance their studies with other commitments effectively.
Supportive Community: Upon enrolling in our course, students become part of a supportive community comprising like-minded individuals who share a passion for web design. Through collaboration, idea-sharing, and project work, students can connect with peers, fostering valuable relationships and professional networks.
Continuous Growth: Web design is an ever-evolving field, and our course ensures that students stay abreast of the latest trends and technologies. We offer ongoing support and resources to facilitate continuous learning and professional development, empowering students to thrive in a rapidly changing industry.
Overall, our web design course offers students a comprehensive learning experience, practical skills development, and abundant career prospects. With flexible learning options, a supportive community, and opportunities for continuous growth, it’s the ideal platform for students to embark on their journey toward a successful career in web design.
The Importance of Learning Web Design
Understanding why learning web design matters is important in today’s digital world. Let’s explore why it’s valuable and how it can benefit you:
Empowerment Online: Learning web design lets you take charge of your online presence. With the internet being the main way we communicate and do business, knowing how to create websites gives you the ability to share your ideas and reach people worldwide.
Lots of Job Options: Web design skills are useful in many jobs. Whether you want to work for yourself, a big company, or start your own business, knowing web design opens up lots of career paths.
Express Yourself: Web design is not just about coding; it’s also about being creative. Designing websites lets you show off your unique style and ideas, whether it’s picking colors or arranging things on the page. It’s a chance to be artistic and make a website that stands out.
Keep Up with Changes: Web design is always changing. New technologies and styles come out all the time. Learning web design means you can stay up-to-date and adapt to these changes easily.
Solve Problems: Web design isn’t just about making things look good; it’s also about solving problems. From fixing technical issues to making sure websites are easy to use, web designers are always finding solutions to different problems. Learning web design helps you become better at solving problems, which is useful in any job.
Help Others: Websites play a big part in how we use the internet. By learning web design, you can make websites that are helpful and easy for people to use. You can share information, promote causes you care about, and make a positive impact on the internet.
In short, learning web design isn’t just about learning technical skills; it’s also about being creative, adaptable, and good at solving problems. It gives you the power to express yourself online, explore different job opportunities, and contribute to the digital world in meaningful ways. So, embrace the journey of learning web design, and discover the endless possibilities it offers.
Future of Web Design and Career Opportunities
Let’s explore the future of web design and the exciting career prospects it offers:
Continual Growth: Web design keeps evolving with new tech and user needs. It’s a field bursting with creativity and innovation.
User Experience Focus: Making websites easy and enjoyable to use is key. Designers who prioritize user experience (UX) will be in high demand.
Tech Integration: Expect AI and machine learning to revolutionize how websites are made. These tools will streamline tasks and personalize user experiences.
Accessibility Matters: Websites need to be accessible to everyone. Designing inclusively isn’t just good practice; it’s the law and boosts brand reputation.
E-Commerce Boom: As more shopping moves online, well-designed websites will be crucial for businesses. Designers will play a vital role in creating engaging online shopping experiences.
Diverse Career Paths: Web design offers a range of career options, from traditional roles to specialized areas like UX/UI design and digital marketing.
Remote Work Opportunities: The rise of remote work means web designers can work from anywhere. Freelancers especially benefit from this flexibility, building successful careers on their terms.
In essence, web design’s future is bright, offering endless opportunities for those passionate about shaping the digital world. By staying updated, embracing new technologies, and focusing on user needs, web designers can thrive in this ever-evolving field.
Conclusion
In summary, Rank Trends provides a transformative web design course in Bangladesh. With its comprehensive curriculum, flexible learning, and supportive community, students gain practical skills and prepare for diverse career paths. Guided by experienced instructors, the course encourages creativity and collaboration, empowering graduates for success in the dynamic field of web design. Join Rank Trends today and kickstart your journey toward a rewarding career in web design.
F-A-Q
Frequently Asked Questions
Here are frequently asked questions (FAQs) along with our answers for Rank Trends’ WordPress course:
What is Rank Trends’ web design course, and what does it offer?
- Our web design course is a comprehensive program tailored for Bangladeshi learners, covering HTML, CSS, JavaScript, responsive design, and more.
Who is the target audience for Rank Trends’ web design course?
- The course is suitable for beginners, students, professionals looking to upskill, and anyone interested in a career in web design.
What sets Rank Trends’ web design course apart from others in Bangladesh?
- Our course offers a unique blend of practical skills, industry insights, personalized support, and a focus on Bangladeshi learners’ needs.
How long is the duration of Rank Trends’ web design course?
- The duration varies depending on the course format and level, ranging from a few weeks to several months.
What are the prerequisites for enrolling in Rank Trends’ web design course?
- There are no specific prerequisites, but basic computer skills and a passion for design are beneficial.
Will I receive a certificate upon completing Rank Trends’ web design course?
- Yes, upon successful completion of the course, you’ll receive a online certificate recognized in the industry.
Can I enroll in Rank Trends’ web design course if I have a full-time job or other commitments?
- Yes, our course offers flexible schedules, including evening and weekend classes, to accommodate learners with busy schedules.
Does Rank Trends’ web design course cover modern trends and technologies in the industry?
- Yes, our curriculum is regularly updated to include the latest trends, tools, and technologies in web design.
Are there practical projects or real-world experiences included in Rank Trends’ web design course?
- Yes, our course includes hands-on projects, case studies, and opportunities to work on real-world client projects to gain practical experience.
What kind of support can I expect during Rank Trends’ web design course?
- You’ll receive personalized support from experienced instructors.
Does Rank Trends offer job placement assistance or internships after completing the web design course?
- While we don’t guarantee job placements, we provide career guidance, networking opportunities, and assistance in building your portfolio to enhance your job prospects.
How much does Rank Trends’ web design course cost?
- The course fees vary depending on the duration, level, and format of the course. We offer flexible payment options and installment plans to make it accessible to all.
Can I learn web design online through Rank Trends’ course?
- Yes, we offer both online and offline (classroom-based) options to cater to different learning preferences.
Is there a community or alumni network associated with Rank Trends’ web design course?
- Yes, we have a vibrant community of learners and alumni who share resources, collaborate on projects, and support each other’s growth.
What career opportunities can I pursue after completing Rank Trends’ web design course?
- Graduates can pursue careers as web designers, front-end developers, freelancers, or start their own web design businesses.
Are there any prerequisites for enrolling in Rank Trends’ advanced web design course?
- The advanced course may require some prior experience or completion of the basic course. However, each student is assessed individually.
How do I enroll in Rank Trends’ web design course?
- To enroll rank trends web design course, simply visit our website or contact our admissions team for assistance. The enrollment process is straightforward and can be completed online or in person, depending on your preference.
What are the class timings and schedules for Rank Trends’ web design course?
- We offer flexible class timings, including morning, evening, and weekend batches, to accommodate various schedules.
How can I contact Rank Trends for further inquiries or to schedule a consultation?
- You can reach out to us through our website, email, phone, or visit our office during working hours for inquiries or consultations with our team.